SafeBoda Food
SafeBodaOverview
SafeBoda, a boda-boda(motorcycle) hailing company improving the welfare and livelihoods of Africans wanted to also provide food delivery services in the SafeBoda mobile App.
During my work at SafeBoda, I was part of an ambitious project to design the food delivery experience for the fast-growing startup in Uganda.
To comply with the company's non-disclosure agreement, I have omitted and obfuscated confidential information in this case study. Therefore, all information in this case study is my own and does not necessarily reflect the views of SafeBoda.
Tools
Paper & Pen, Sketch, Marvel, Crazy Egg, Abstract, Zeplin
My Role
Product Designer
Research, Competitive Analysis, User Flow, Sketching, Prototyping, Usability Testing
Aug - Oct 2019
Company

The Challenge
SafeBoda desired to start offering food delivery service to its customers through the SafeBoda mobile app.
Our ambitions as a team of product designers were to design a strong, minimal lovable version possible for the food delivery service for a more diverse user base(Uganda & Kenya).

Outcome
I relied much on the data from the interviews and usability tests to evaluate the success of this project. This helped me gain a deeper understanding of user behavior and goals when they're searching for a new house.
With the redesign, users were able to understand what the web application was about just on the landing page.

Coming up with a proposal
Research
At the outset of the project, we didn’t have a clear mission or set goals for the food delivery experience so we started with user research to identify the basic user needs.
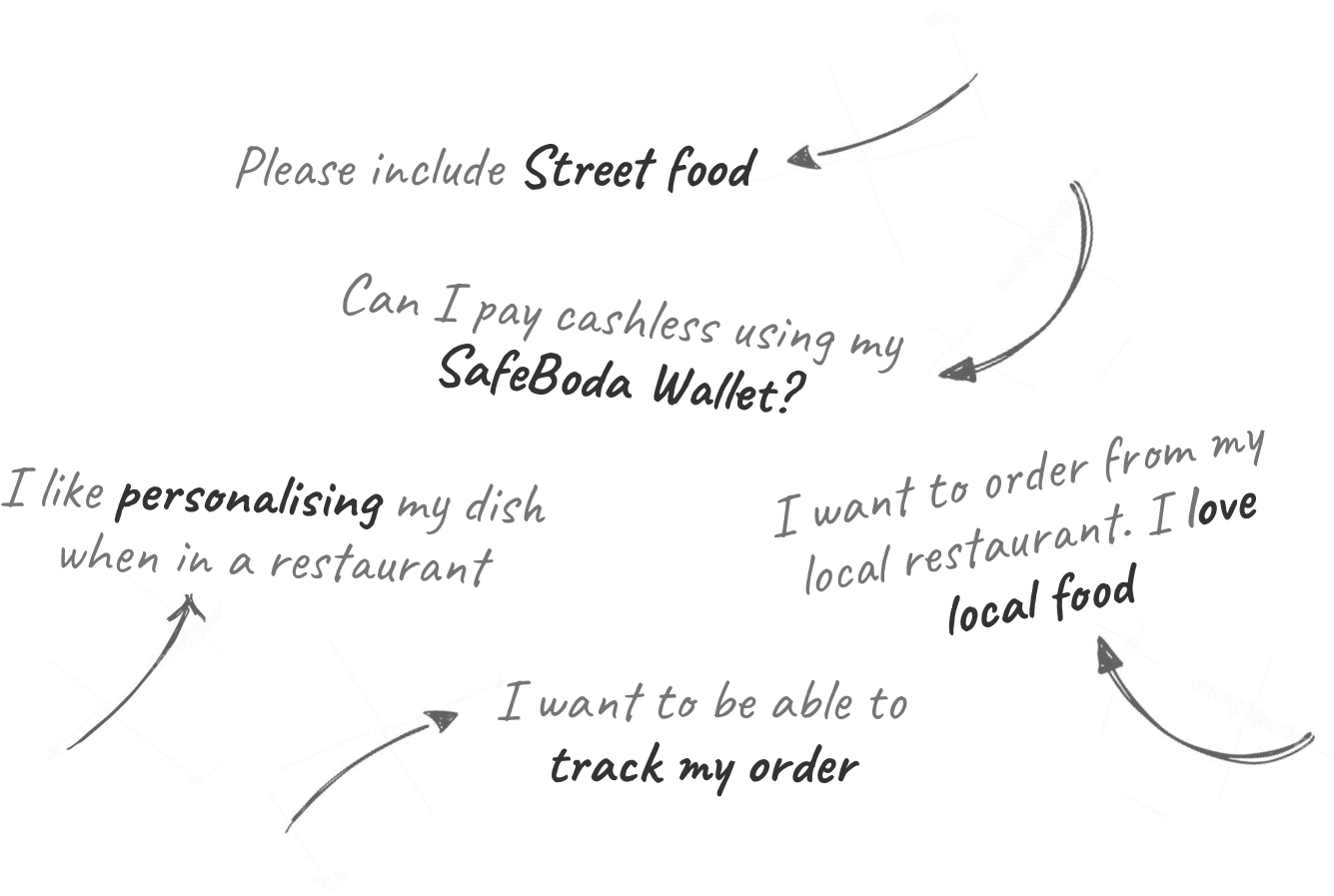
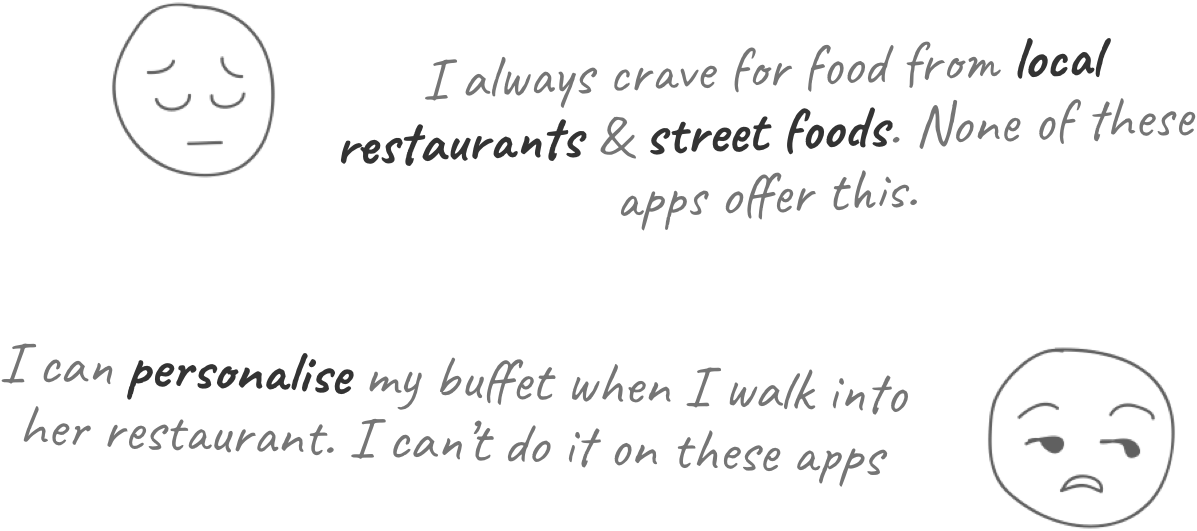
We spoke to a few users to learn about there experiences when ordering food online or directly from a restaurant.


Competitive Analysis
We also carried out a competitive analysis to get a better understanding of the key features, pain points, and experiences people loved about the existing food delivery apps.
One of the pain points we identified was that most apps didn’t allow their users to customize their dishes before ordering.
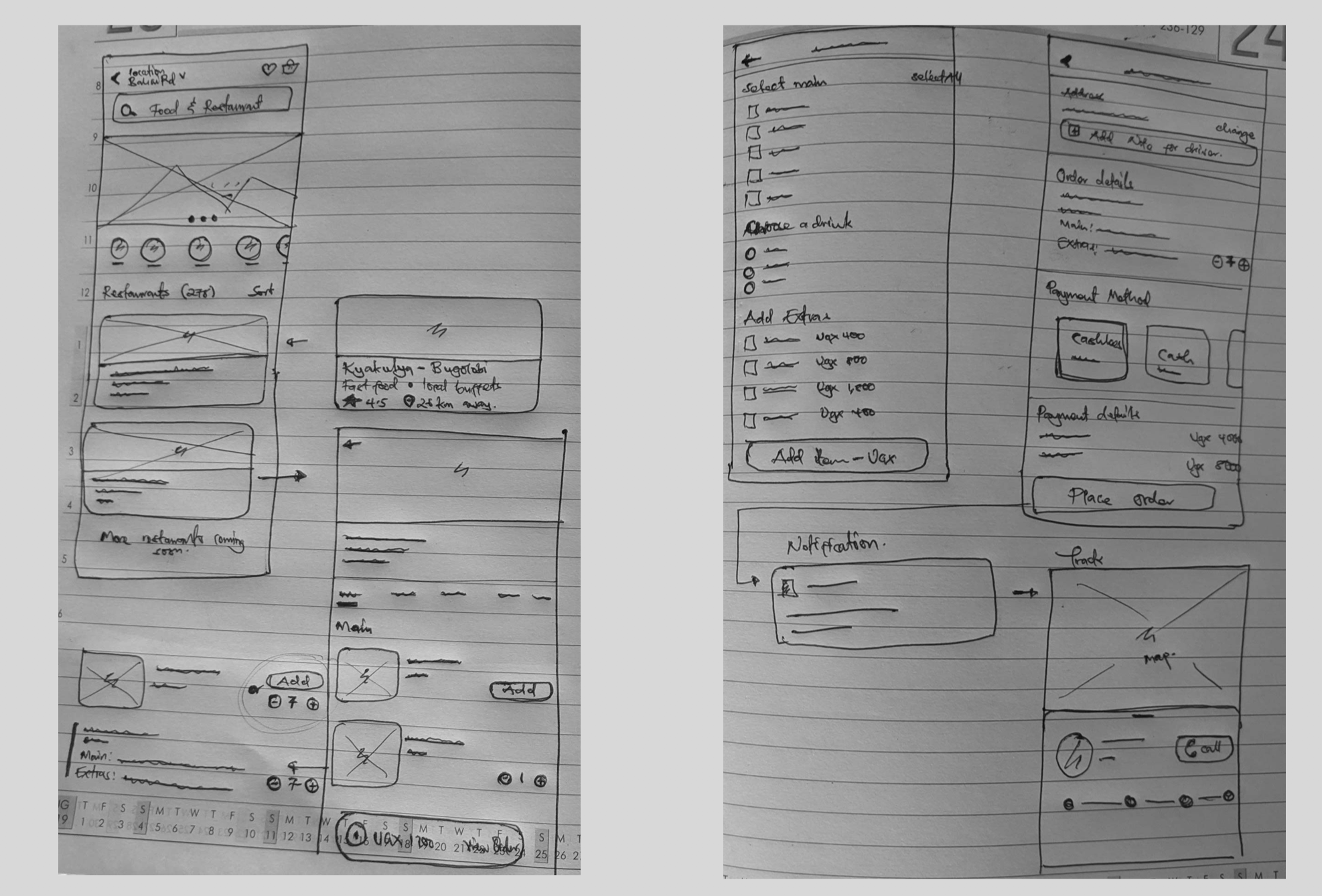
Sketching
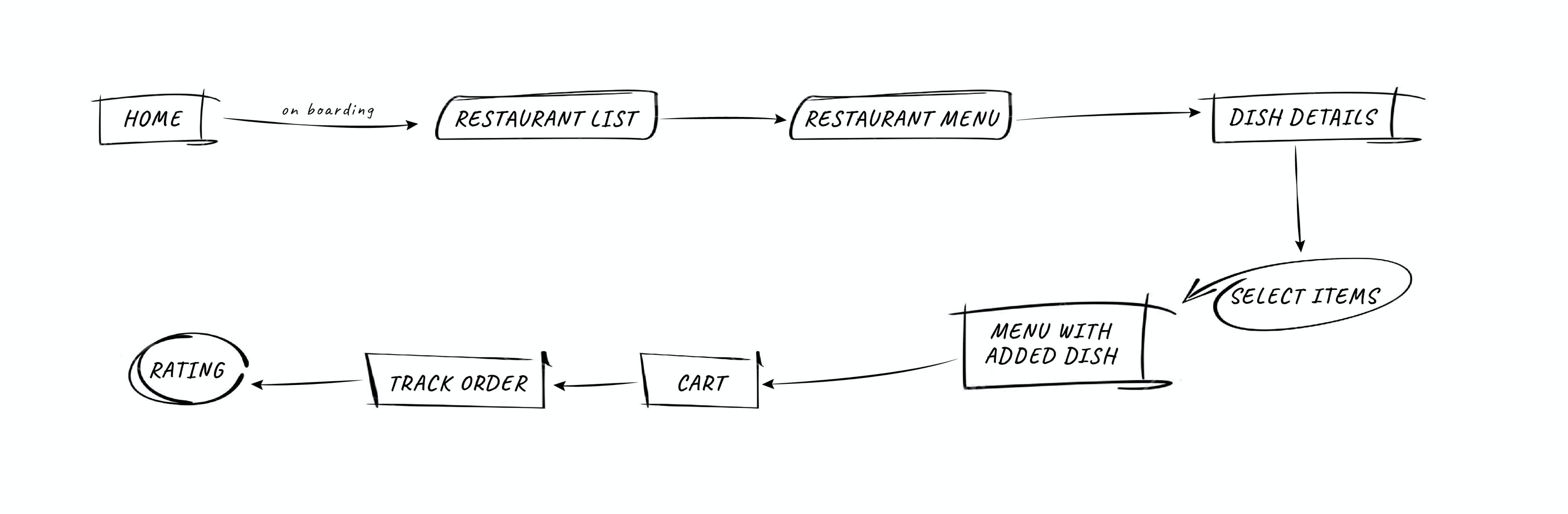
Basing on this information we collected with my teammate Pol, we created personas & user flow and everyone later went on to look for inspirations & start working on sketches and designs.
With an emphasis on critical thinking over artistry, we went on to pick a solid solution after critiquing each solution we designed and merged the designs later.

We worried that the designed experience (including customizing a dish) would cause issues because the food delivery sector in Uganda is still growing but with severe trust issues from its population

We drew various sketches, picked a few that were valid but still left room for creativity and transformed them into wireframes, later into User Interfaces

prototyping:
To gain more confidence in our flow, we created an early prototype and tested it with a few users.
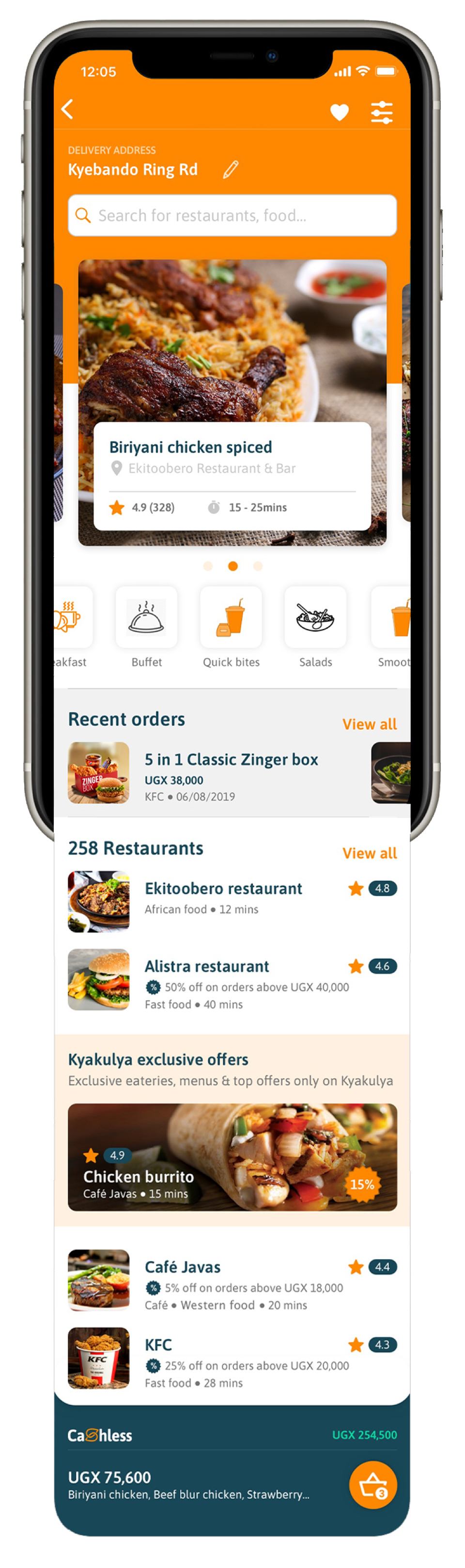
Restaurant List (Early Versions): In this early version, the user is allowed to filter restaurants listed by different categories, view discounts/promotions if any, recent orders as well as exclusive offers strategically place in the restaurant list.

👆🏾
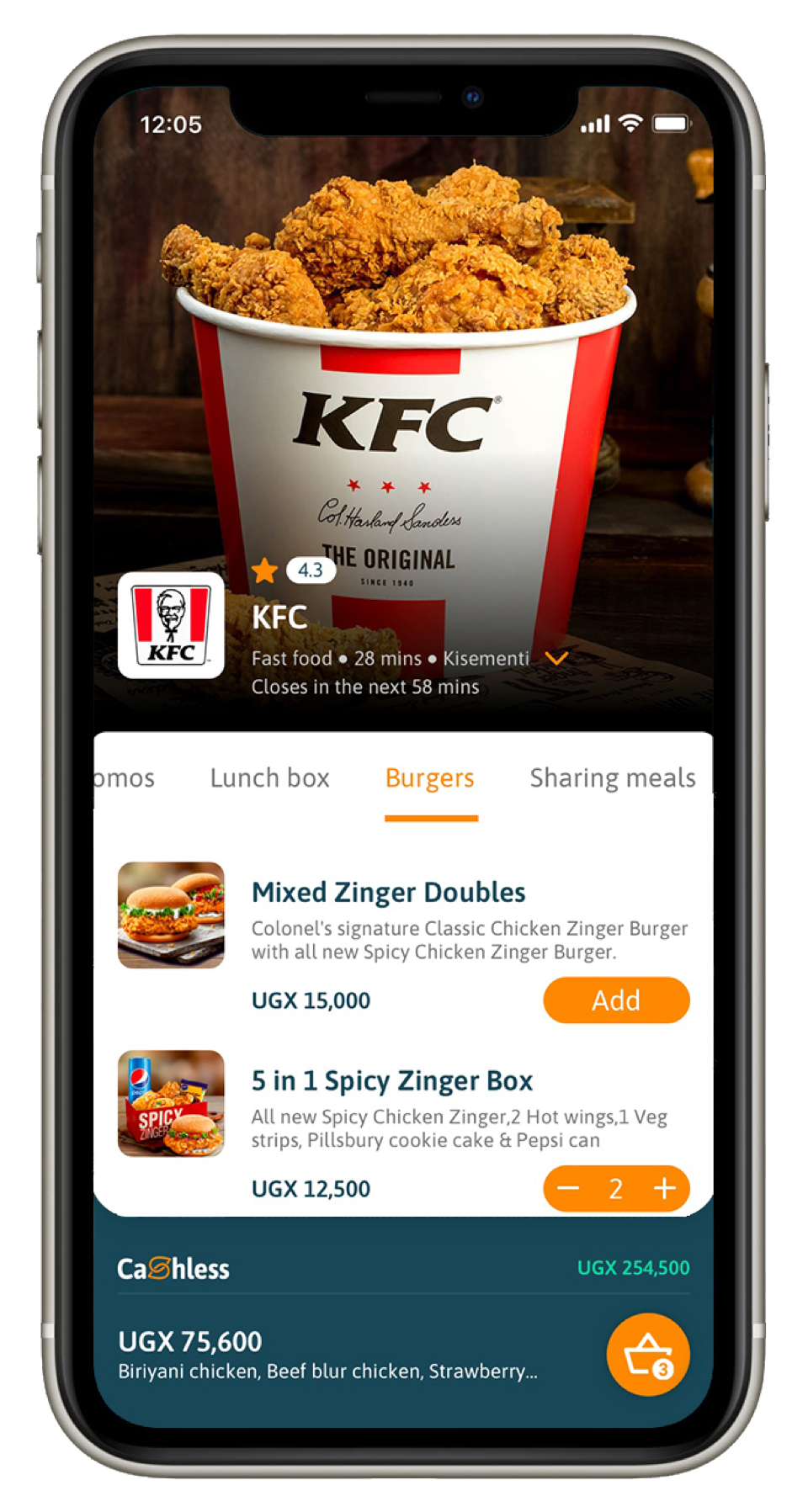
Restaurant Details (Early Versions): Besides showing the restaurant menu in this version, the user is notified when the restaurant is about to close, the preparation & delivery time, and also allowed to switch between different branches of the same restaurant on the same screen.
We came up with a more simple & minimal design to capture users' eyes as well as an easy way for new users(that have never ordered food online) to navigate through the app.
These below were the final designs after testing.

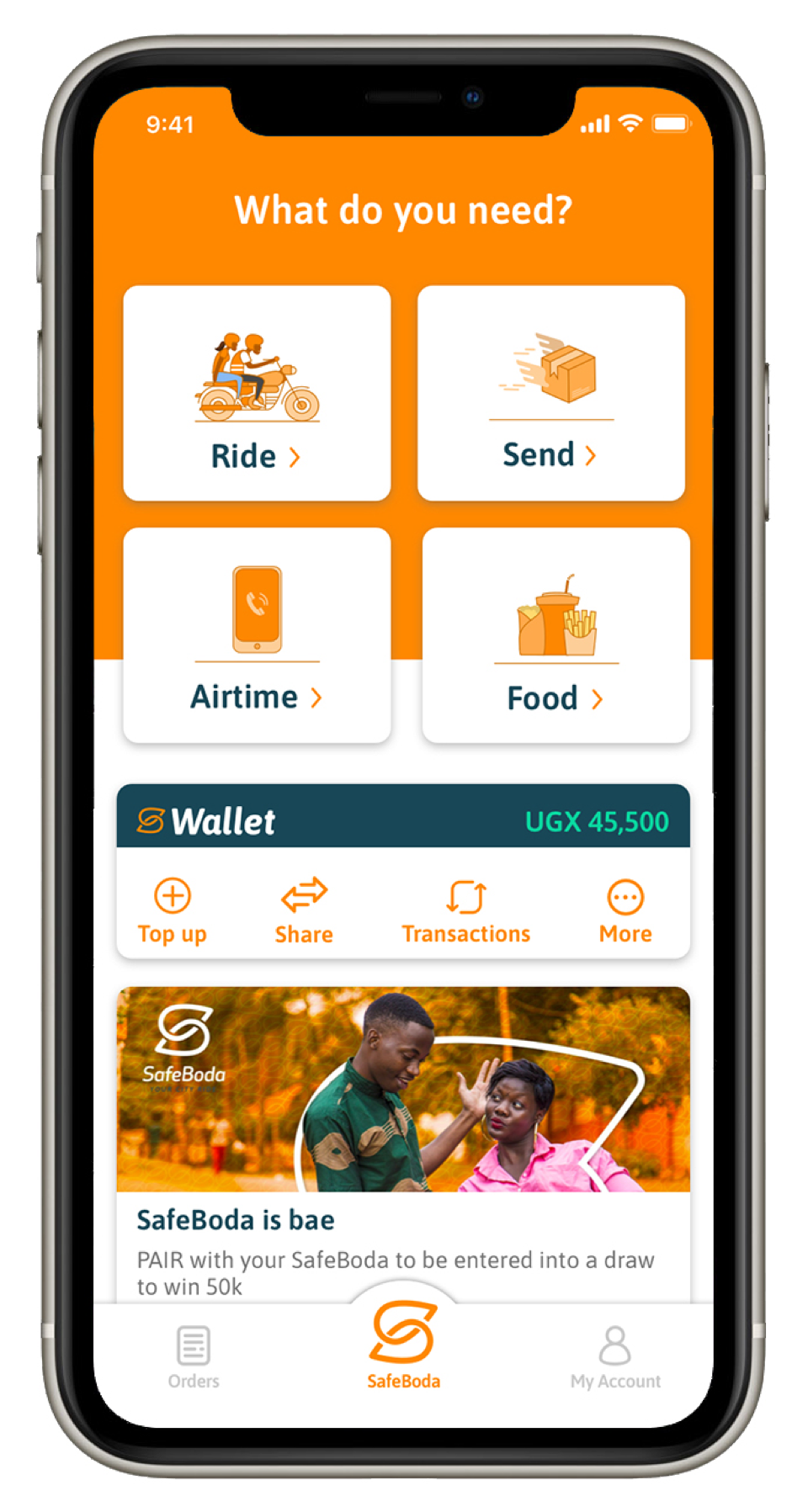
Home Screen: we aligned the new service “Food” on the Homescreen with other existing services.
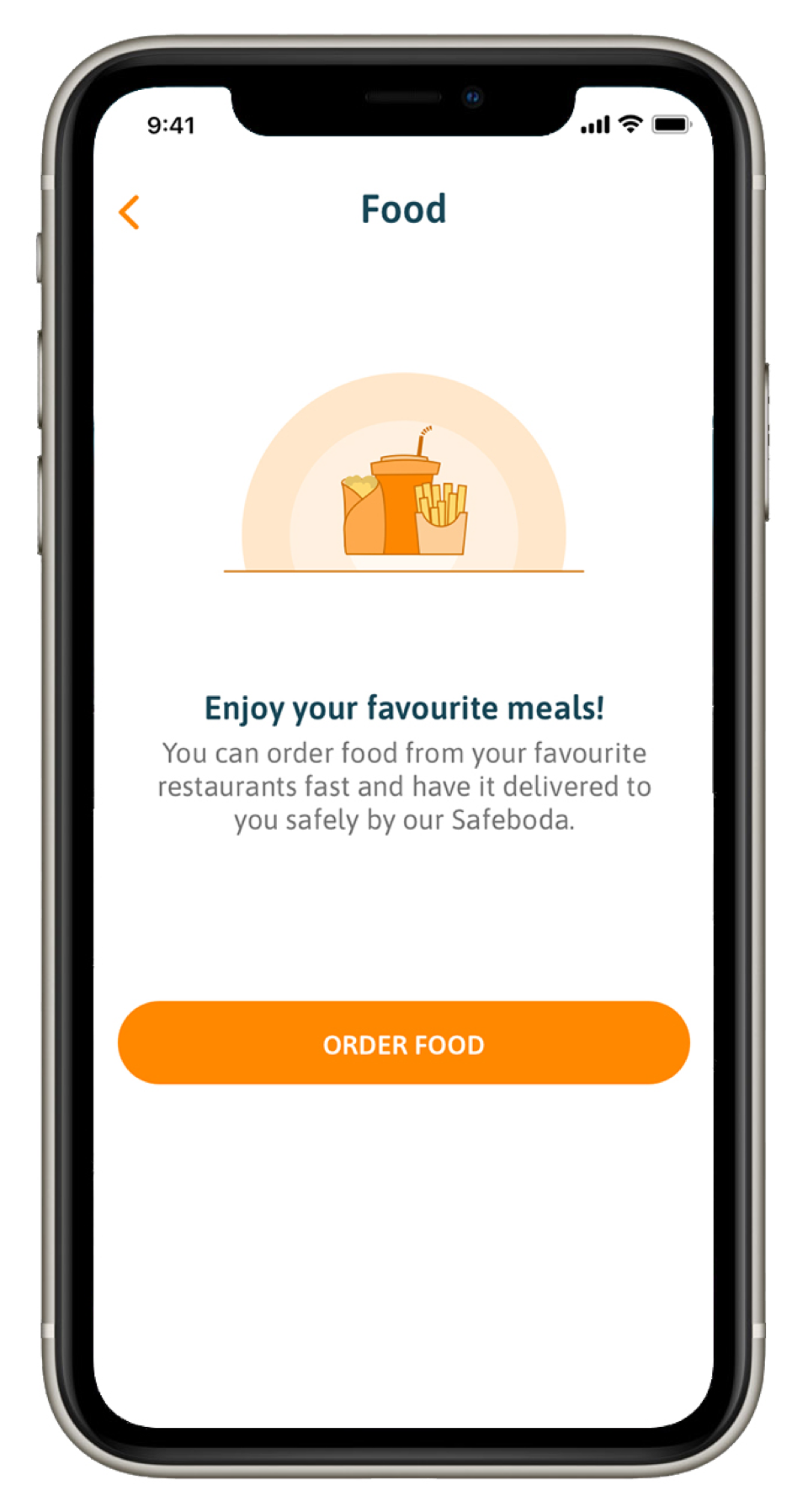
Onboarding: we wanted to give the user a guided introduction to the new service.


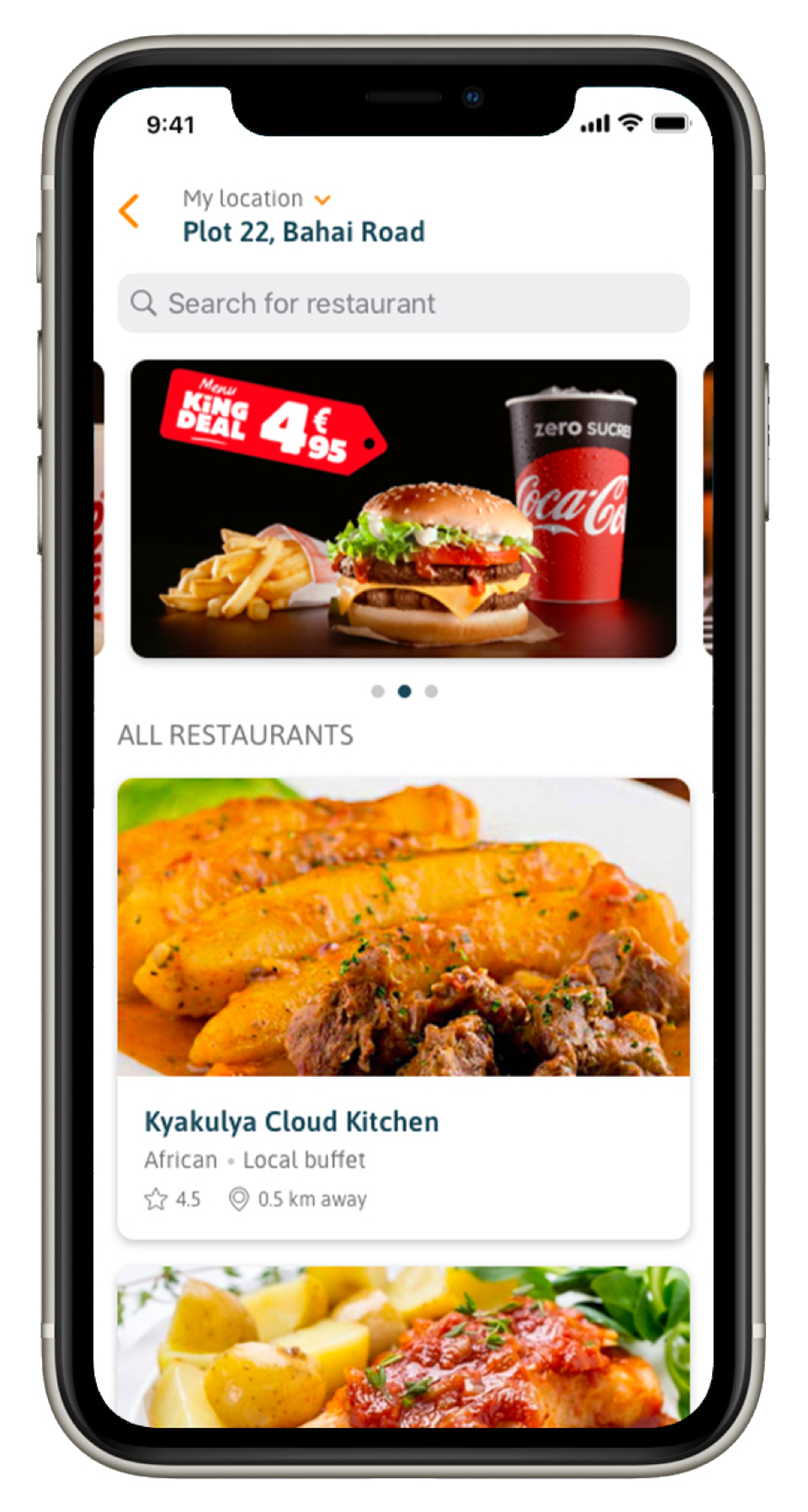
Restaurant List: showing running promotions, a list of restaurants, corresponding cousins, and how far they are from the user’s location. Users can also easily search for a restaurant.

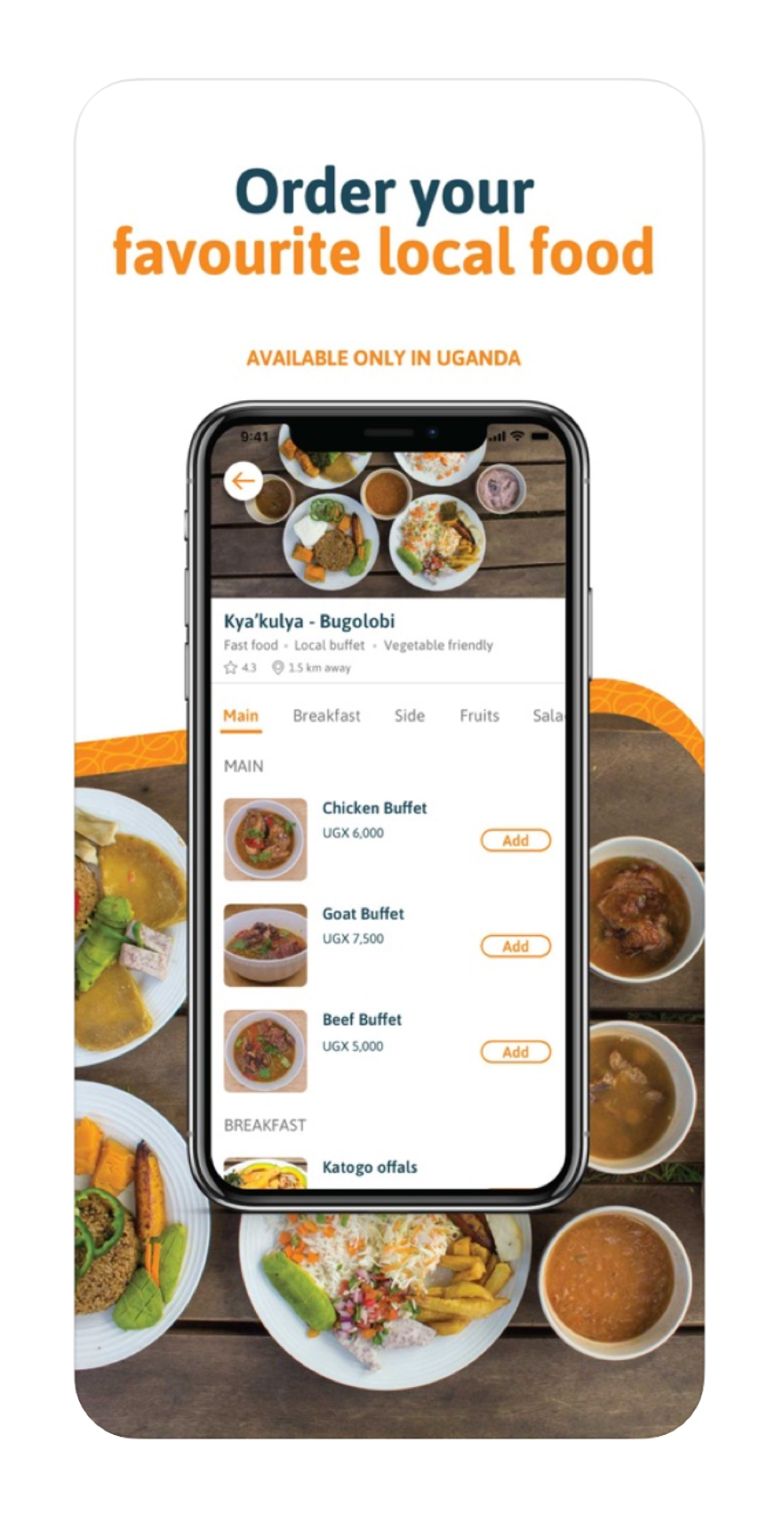
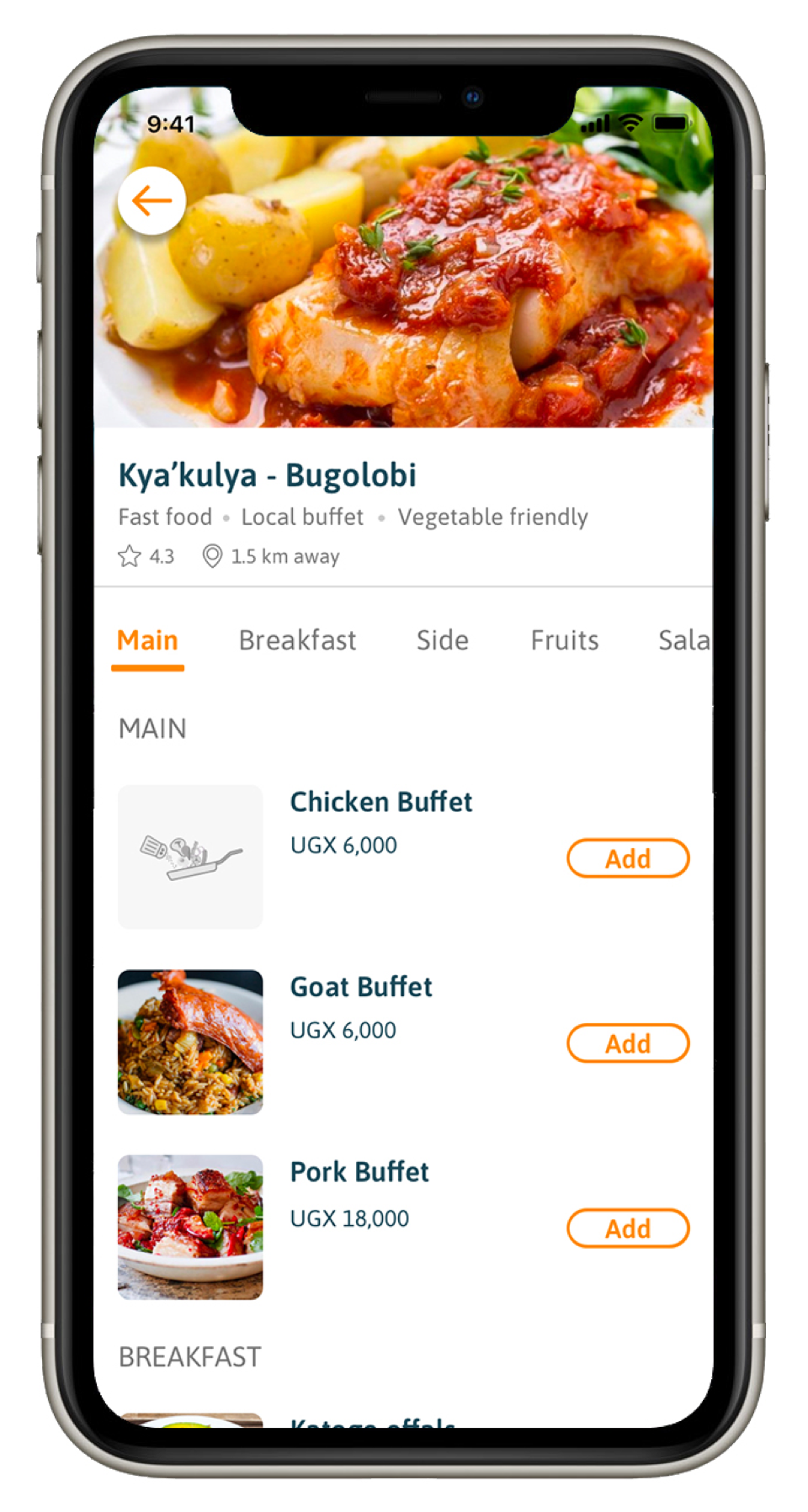
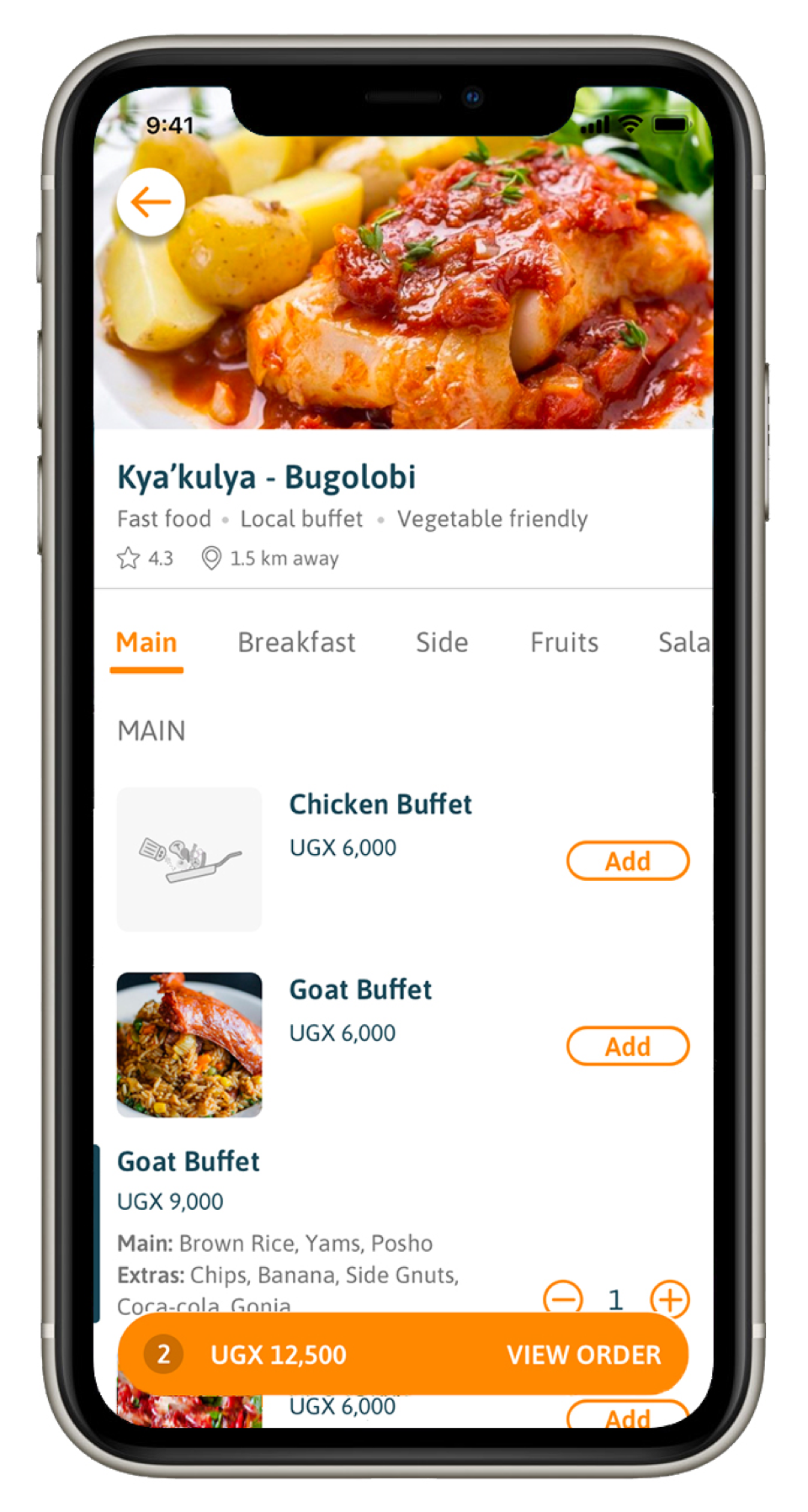
Restaurant Menu: we removed food description from the MVP as we neither needed nor even had this data readily available. This was more clean & minimal.
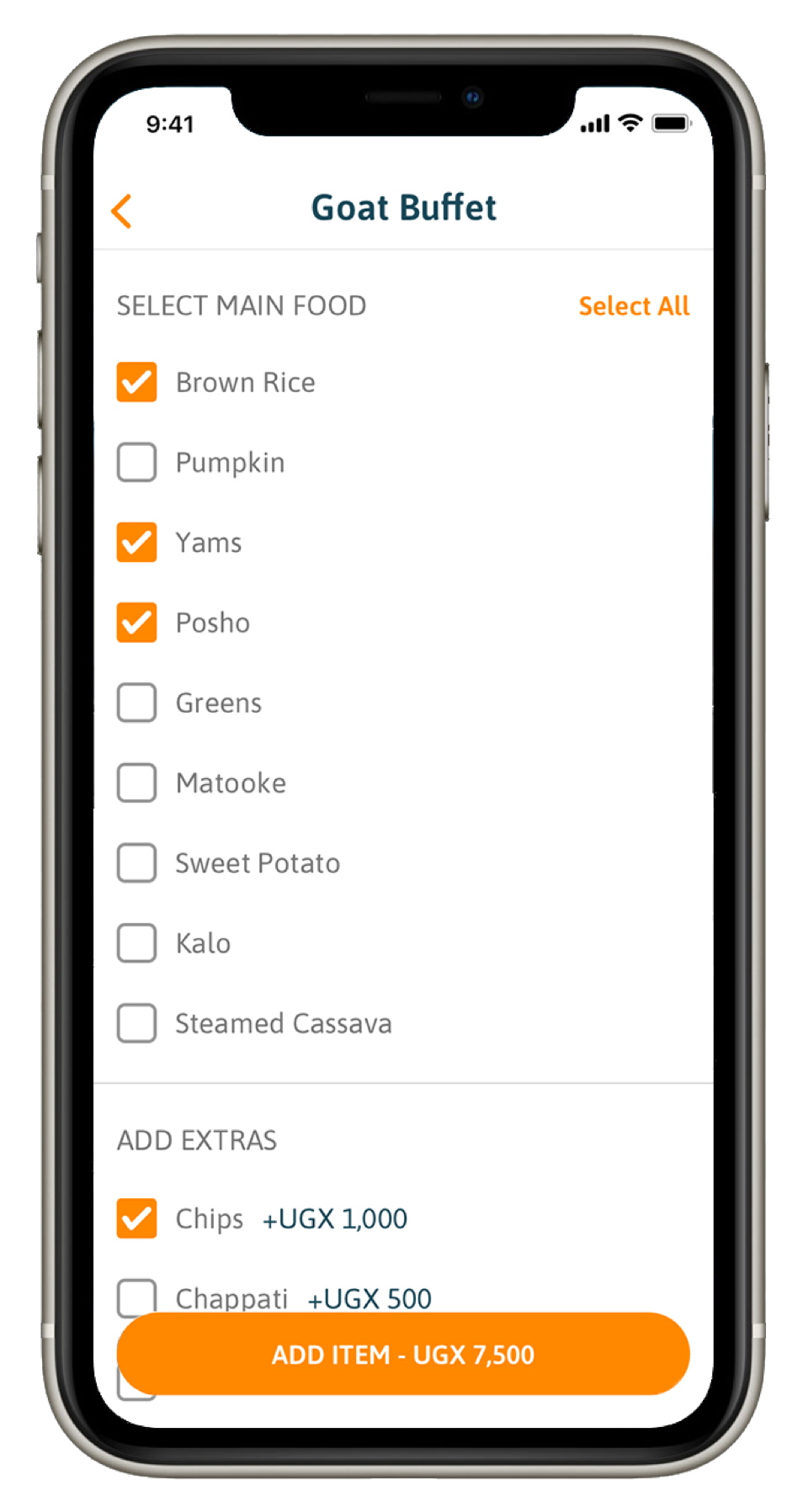
Personalising a Dish: we gave user more power and freedom to customise their dish.


Dish Added to Cart: the user can view the personalised dish added to the cart with all selected mains and extras.

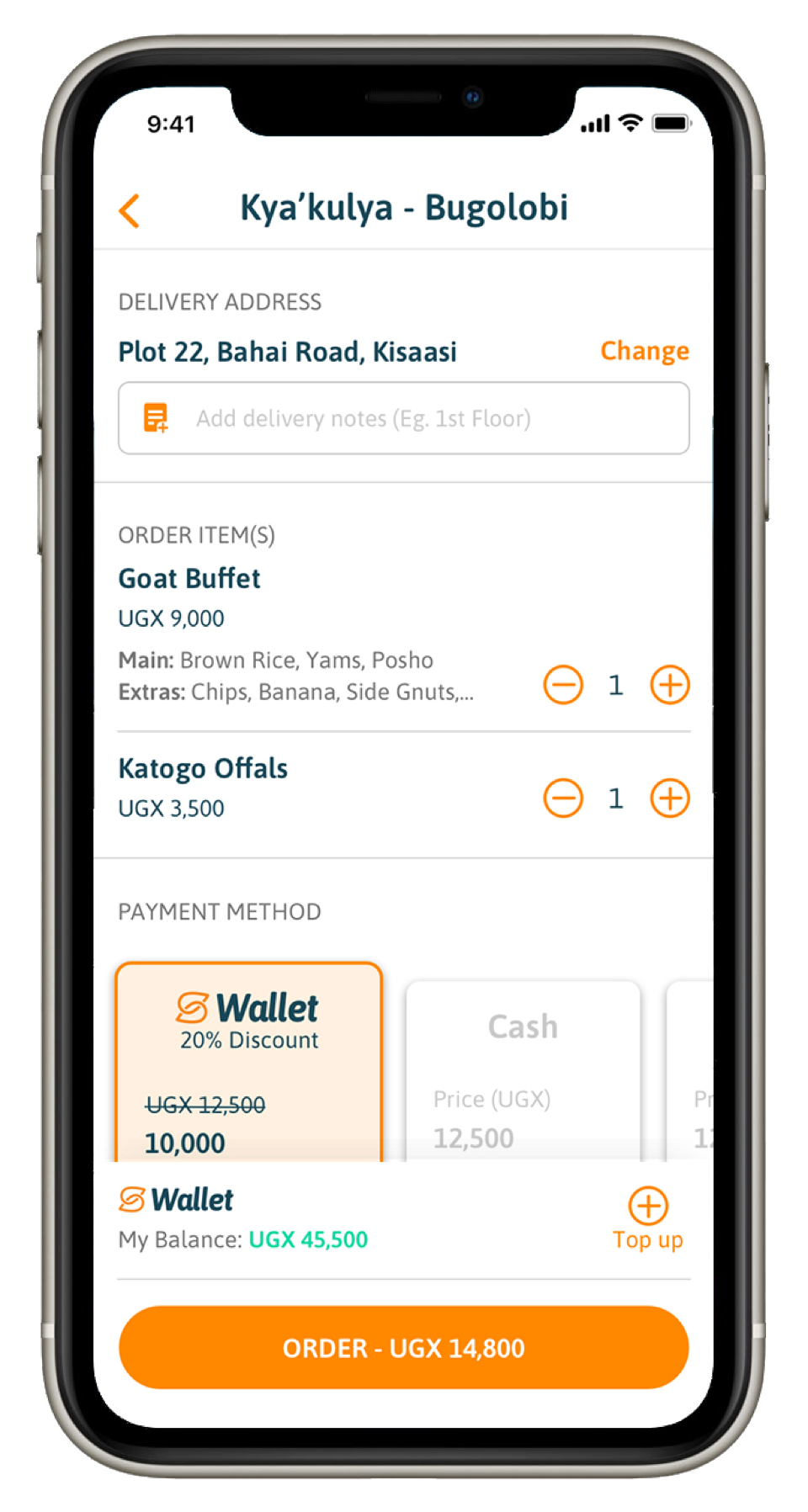
Cart: the user can add a delivery note for the driver, manage orders in the cart and easily switch through payment methods.
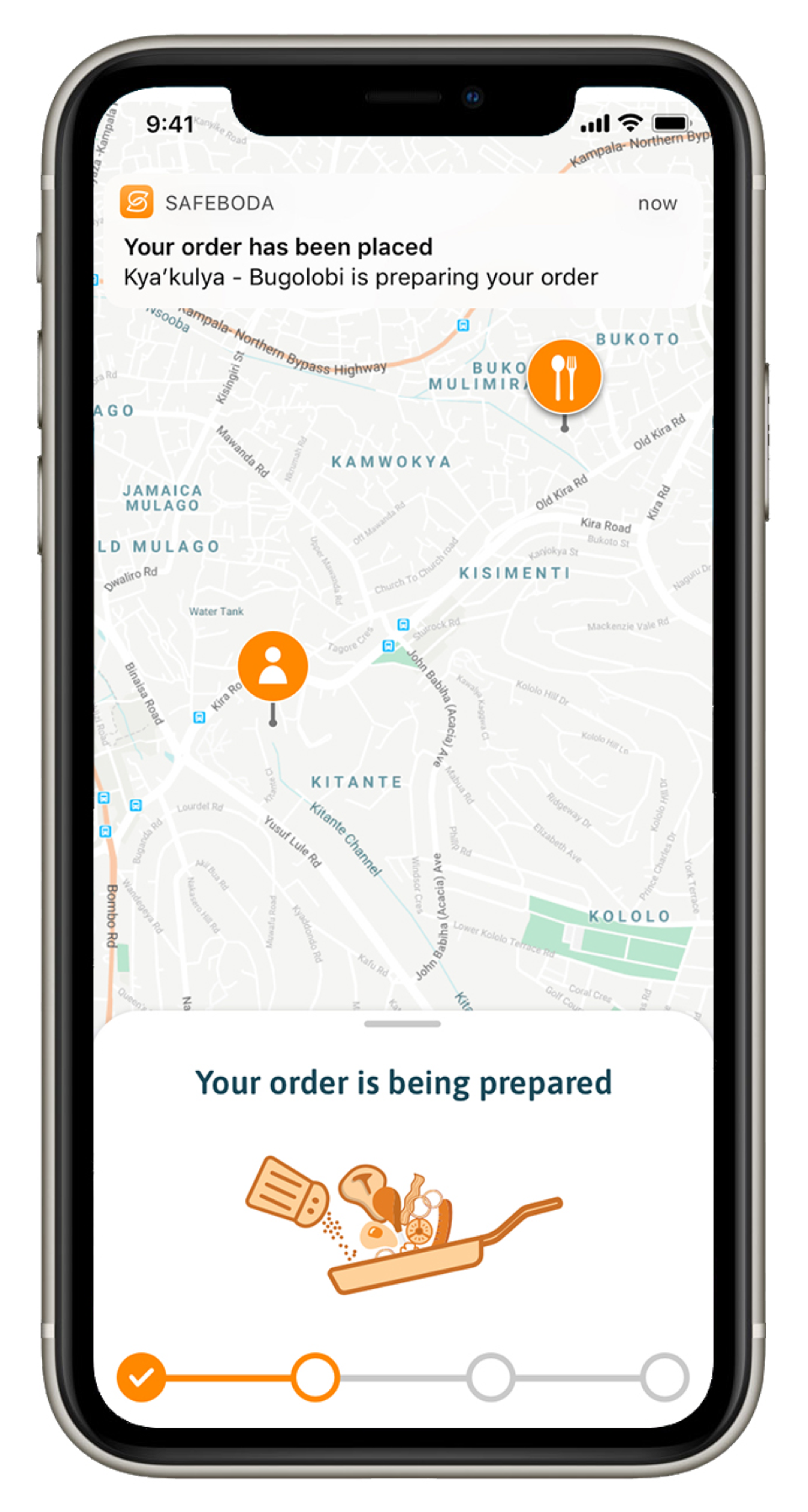
Notifying the Users: the user is notified when their order is placed with the restaurant.


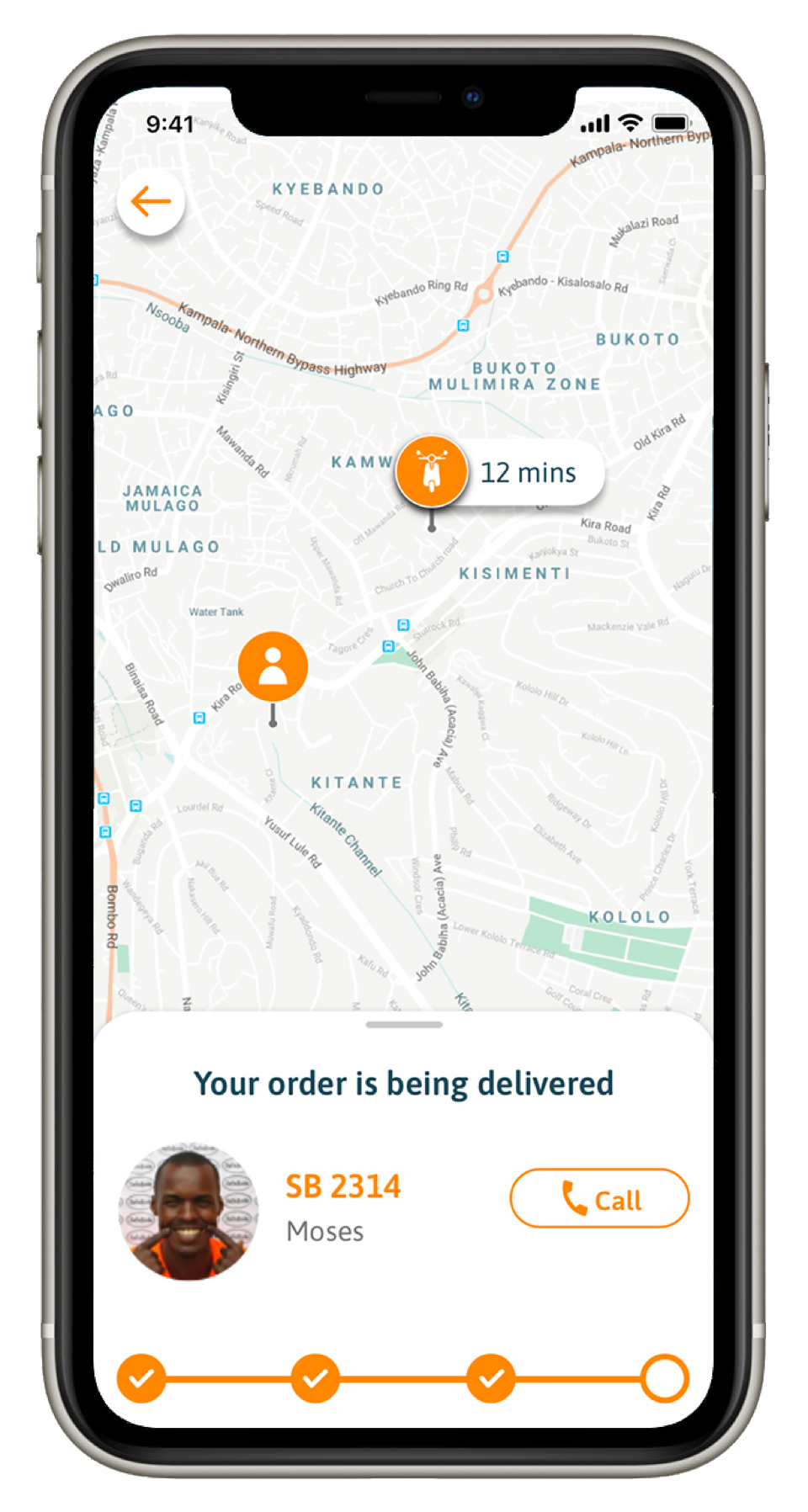
Tracking Order: user can track their order at any point of time.

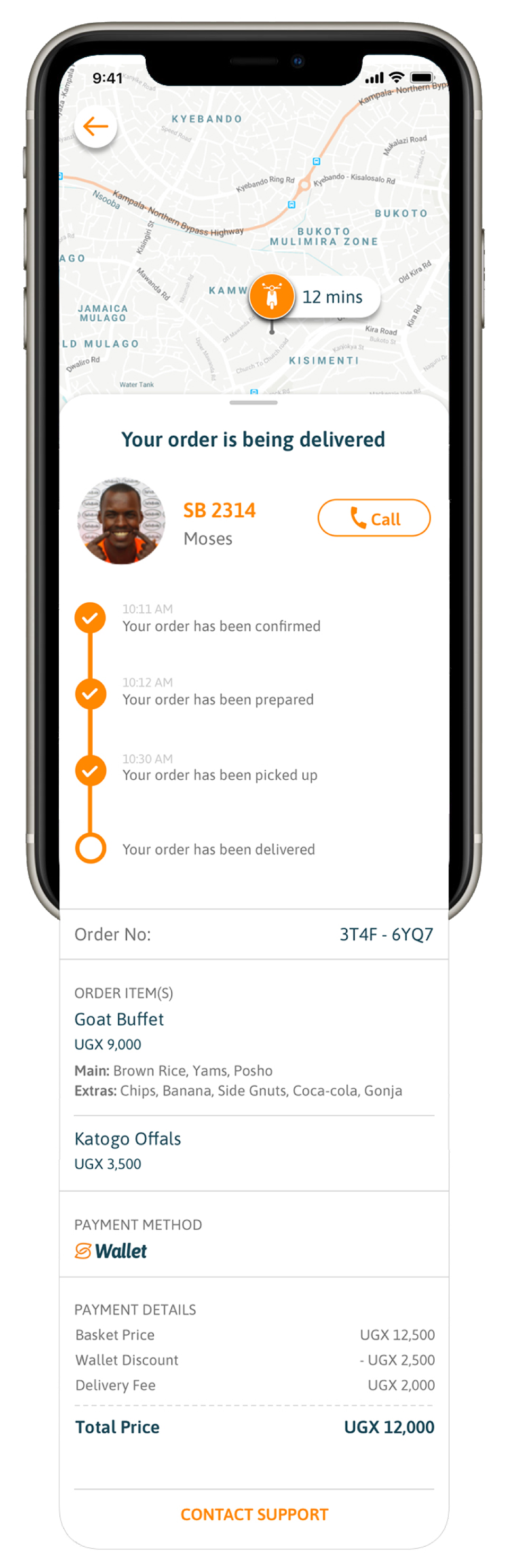
More details: when tracking an order, the user is can still view their order details, call driver, or contact support in case need be.
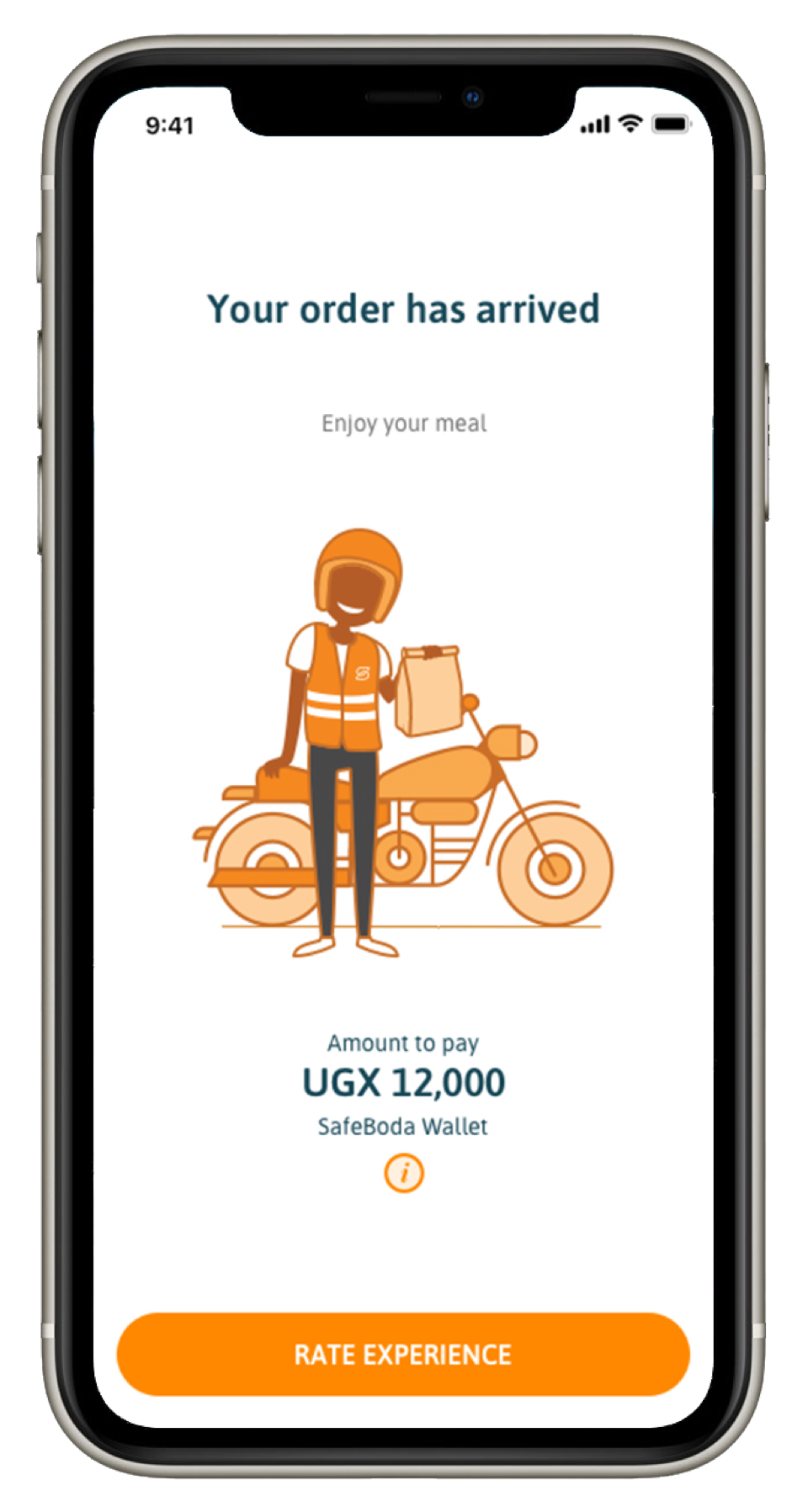
Order Arrived: the user is notified when their order arrives and can view the order fare to pay the driver.


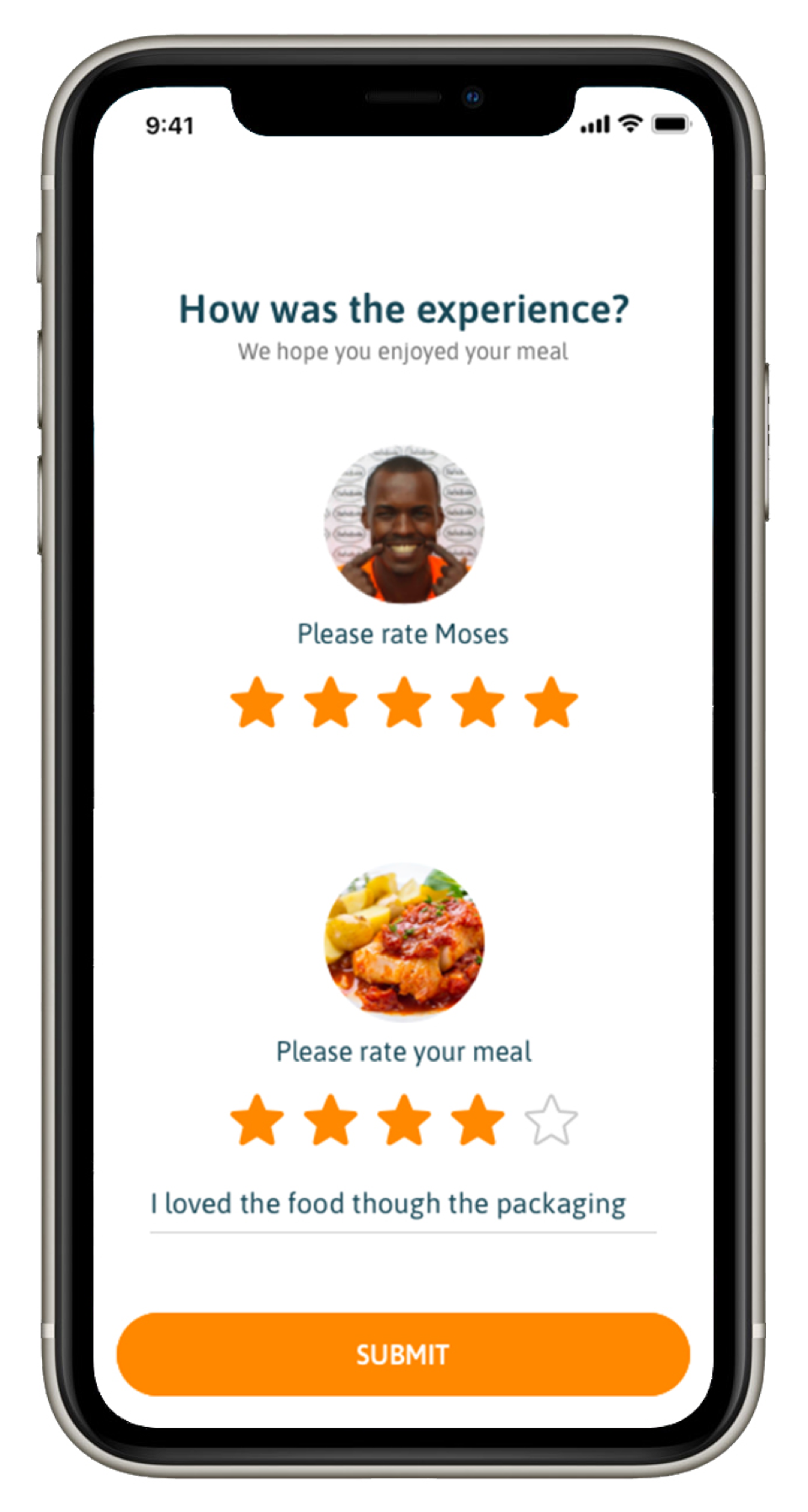
Rating: the user can give feedback through rating both the restaurant and the driver. They are not allowed to place another order before rating.
User Testing
We carried out a couple of tests and to our surprise, only a few participants had trouble customizing and ordering a dish. The defined action areas and results after being clicked resonated well with users confirming our intuition around designing for our target group.
However, we still experienced a few pain points:
- some users(new to online food delivery) found the whole process tiring and frustrating.
- some users were expecting to order for what’s in the picture.
- another user couldn’t see details of a customized dish they added to the cart.
- they wanted to make more orders of the same buffet but with different items selected.
We made changes to resolve these issues. We replaced dummy restaurant names with popular restaurant names and included local food images and place holders for some restaurants. We also auto animated some steps in the prototype after checking out to make testing feel seamless to users. These turned out fine in the second testing.
Challenges
We redefined features of an MVP after presenting the research & early prototype to the product manager, developers, and stakeholders. Some features were reprioritized and intricate design concepts to develop adjusted according to business and the available resources.
We should have involved developers & stakeholders in the most important steps of the process.
Learnings
Simplicity is strength
As designers, we are often coaxed by beautiful, trendy, and out of the box designs, but we must always remember the 'why'. The primary goal is to understand the user, the problem, and then come up with a better design solution.
Prioritization
Laying out a strategic plan for the MVP as this helps deal with the out-of-scope findings or requests that potentially derail the project and consequently helps on-time deliveries.
Be open to all kinds of feedback
Keep users/stakeholders in the loop(in whatever form) as early as possible and be open to criticism for your work. This saves you ample time and re-work.
Conclusion
A team of designers from different countries with different experiences, this is truly a collaborative effort after going back and forth until we came up with a solution that worked in distinctive cities in 2 different countries. As designers, it’s always exciting to see our solution out there helping users.
The design of SafeBoda Food experience in the SafeBoda app on iOS and Android has made a great impact not only on our customers and drivers but also on the food delivery industry in Uganda(“SafeBoda clocks 100,000 rides on food delivery services launch” from Business Daily Africa). The solution led to an increasing number of user engagement with the app, driving substantial revenue for SafeBoda as users were able to order food through the mobile app.